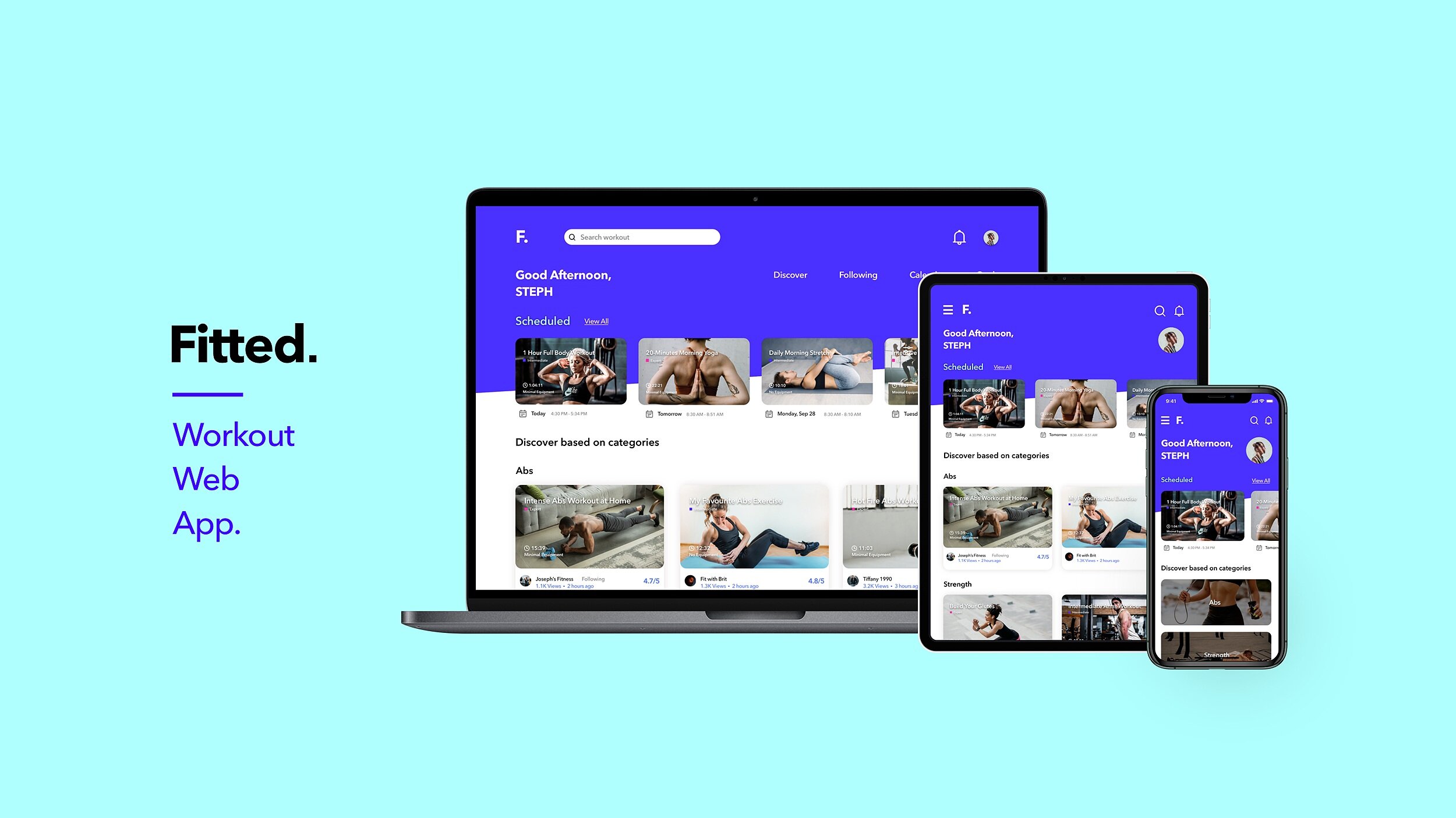
Fitted
A platform that motivates people into an exercise routine that suits their level, schedule, and interests

About
Fitted motivates people to get into the habit of exercising by helping users find the right routine and track their progress. The platform provides fitness content and tracking tools to encourage people to start moving, stay healthy, and stay active.
Timeline: Sep 2020 - Oct 2020
Project Type: Capstone Project
tayMy Role: User Research/ UX & Visual Design / Wireframing / Prototyping / Usability Testing
Design Tools: Sketch
Background
Although there are tons of fitness resources available online, finding the right exercise routine that suits your level and fit into your schedule could still take some time. Even if you already have a fitness routine in place, it is easy to lose track of progress and feel unmotivated after a while, especially during this Covid pandemic.
Problem Statement
How can we encourage people to get into a fitness routine that suits their level, schedule, and interests and help them stay motivated?
Process
User Research
Getting to know the audience,
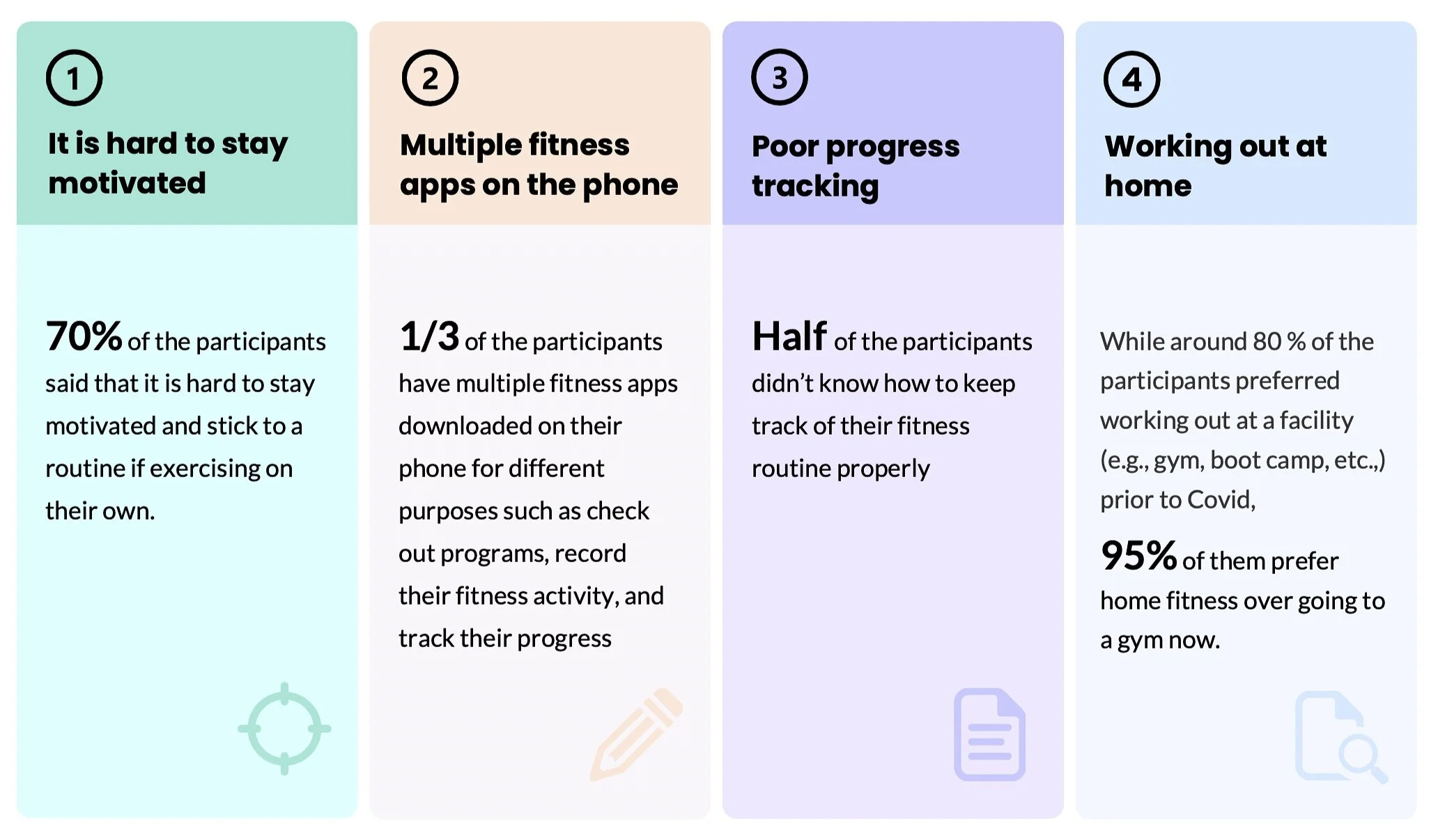
Remote interviews (due to the Covid lockdown order) were conducted among people who are not active but are interested in changing their habits. The following summed up some of the key findings:
Based on the findings, I created Stephanie, the main persona for Fitted. She was referenced throughout the project to create empathy, guide design priorities, and design decisions.
BRAINSTORM & DEFINE
Understanding users’ mental model
Based on the discoveries and the insights that we gained from user research, users come to the app with the expectation of being able to perform various tasks:
Complete a workout
Review progress
Access additional content/inspiration
Manage workout calendar/Schedule future workout
After breaking down the behaviors listed in the mental model, here are some key opportunities and features to help motivate users to achieve their goals
— Browse content based on categories and fitness goals
— Search and filter exercise videos (based on types, difficulty levels, length, etc.)
— Remind user about today’s workout schedule
— Summary and diagram to indicate progress over time
— Social sharing
Fitted User Flow
VISUALIZING THE DESIGN
Wireframes & Prototypes
REFINING THE DESIGN
Usability Testing
To assess the functionality and usability of Fitted, moderated remote usability tests (due to Covid restrictions) were conducted. The purpose of the tests was to reveal areas of confusion and uncover opportunities to improve the overall user experience. The test aimed to determine whether the users
Understand what Fitted is, and how Fitted works
Can complete main actions ( such as browse workout/programs, find a specific video, schedule, or save a workout, etc.,)
Have any confusions
Consider the experience as efficient and pleasant
How to measure success?
Key metrics to evaluate the prototype’s usability:
Task completion rate
Number of errors
Satisfaction
Changes & Iterations
Users mentioned that they don’t think the original Activity section is intuitive enough. They expected the Activity section to look more consistent with the Goals section.
I redesigned it by adding visual graphs with important information highlighted on the top.
Some users pointed out that if the calendar was made a while ago, they probably won’t recall what excise they put in and the title alone won’t help them recall.
The redesigned screen now only displays the most relevant dates and would allow users to see a preview of the excise.
Originally, the Discover screen was the default home/landing screen. Users mentioned that they don't feel connected to it.
The new home screen now reminds people of their next scheduled workout, or they can simply browse content based on categories.
Some users were expecting to see a brief overview of the progress when opening the profile.
I added a “This Week” section under the profile picture, allowing users to have a quick peek at this week’s progress.
The Refined Design
DEFINE BRAND & UI
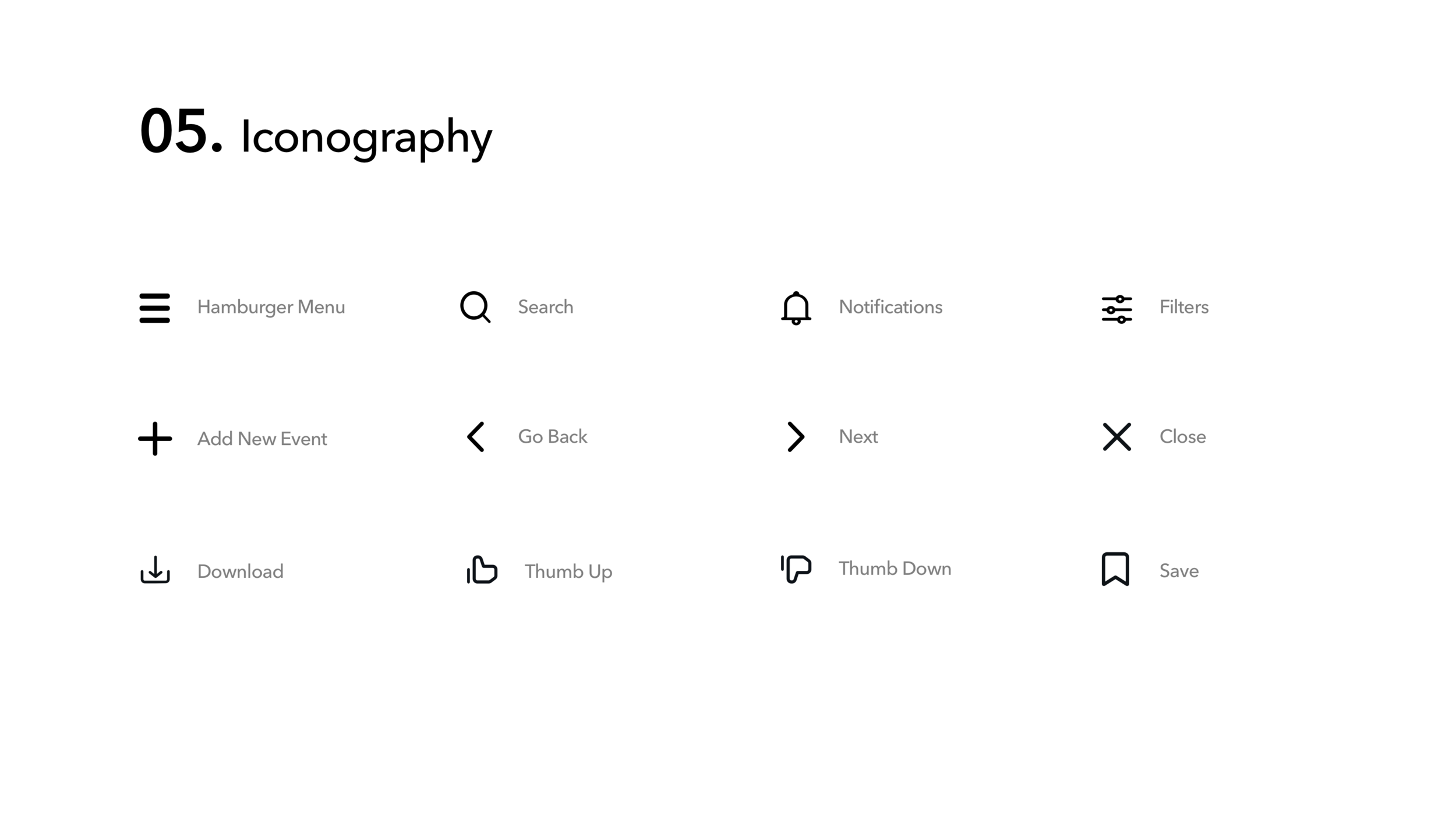
Style Guide
The following style guide was developed to create cohesion among the creative team by defining the way the brand will look, and keeping graphics and materials consistent and unified.